之前就有不少人问我爱加班的小刘这个站点使用的什么框架,要出一期教程。现在国庆也快过完了,今天就简单写写如何使用hexo生成一个静态站点吧。
前期准备
安装nodeJs
背景不多介绍了,安装hexo需要nodeJs环境,建议直接装最新的。
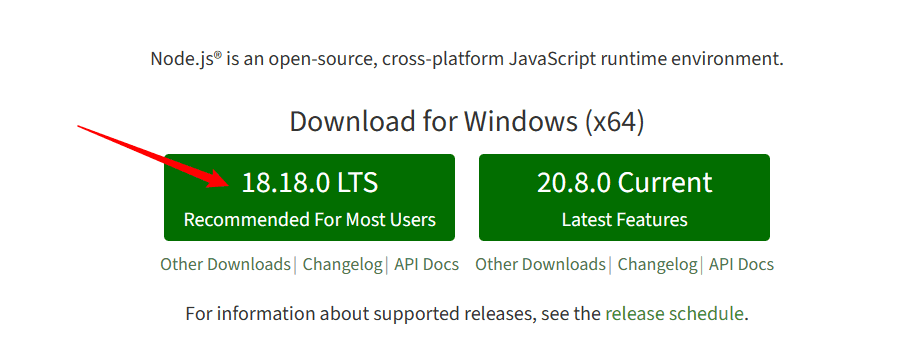
nodeJs官网:Node.js (nodejs.org)

下载这个长久支持版的,下载完成后双击安装包进行安装,建议全选择默认的这样不用自己配置环境变量。
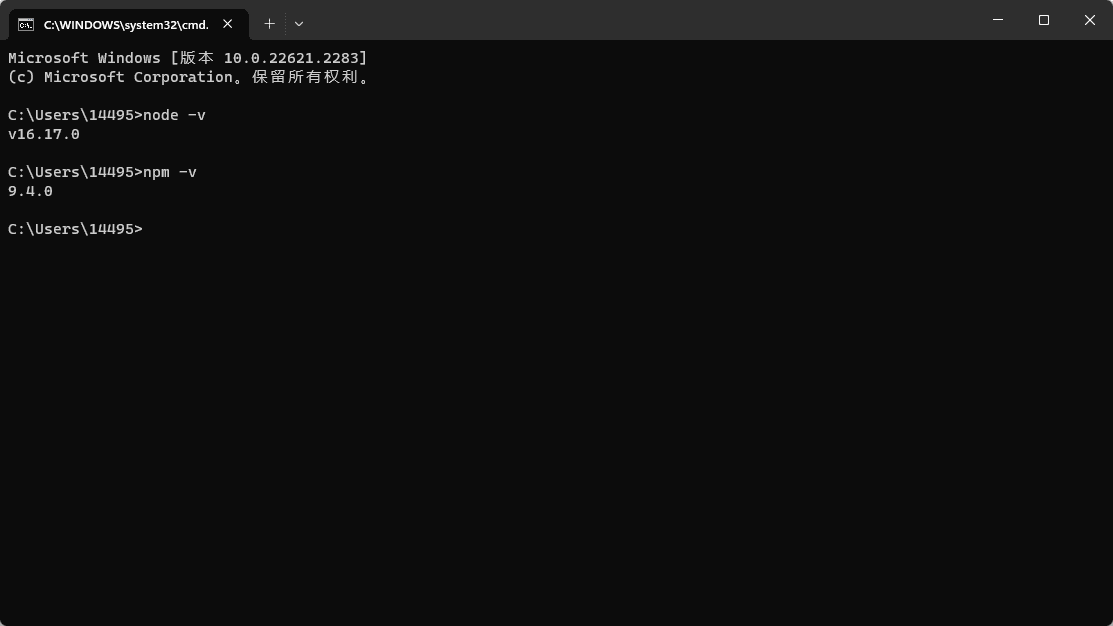
安装完成后用node -v和npm -v测试下是否安装成功。

安装git
本地最好装个Git,之后拉项目比较方便。
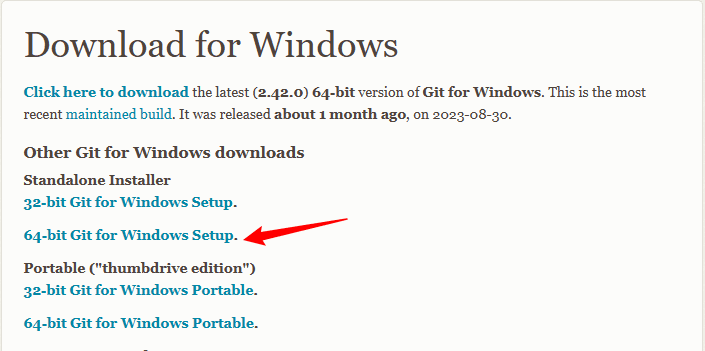
下载地址:Git – Downloading Package (git-scm.com)

这个是官网的,会魔法的个人建议还是通过这个下载,能够及时更新。不会魔法的话通过官网下载的话就贼慢,推荐使用这个镜像站下载。
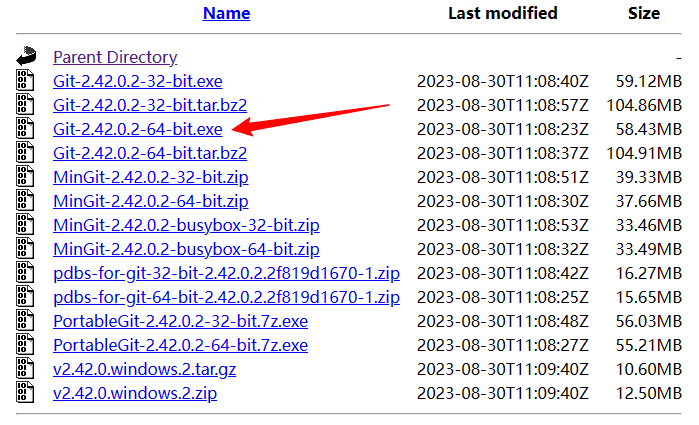
Git镜像站下载:CNPM Binaries Mirror (npmmirror.com)
直接拉到最下边,下载最新的,然后选择win64位安装包即可。

双击安装程序,全部默认到最后即可安装完成。
使用git --version测试安装是否正确和查看下版本。

安装Hexo
安装hexo-cli
前期的两大利器现在已经安装完成,现在就可以安装Hexo了。
windows黑窗口下输入npm install hexo-cli -g。
-g这个参数会经常用到,代表全局安装;hexo-cli可以理解为hexo的安装包吧。安装完成后可以使用hexo -v命令来验证查看版本。

初始化hexo
随便找个空的文件夹里,在这个文件夹里打开CMD黑窗口然后使用hexo init命令初始化一个博客项目。

初始化完成后整个项目如下所示。

source文件夹是存放数据的的东西,我们新建的页面、一些静态数据和写的新文章都是放在这个文件夹里的。
themes顾名思义这是我们的主题文件夹,我们下载好的主题只有放在这个目录下才会起作用。
接下来在当前目录的cmd黑窗口输入hexo clean &&hexo s 来本地调试下站点。

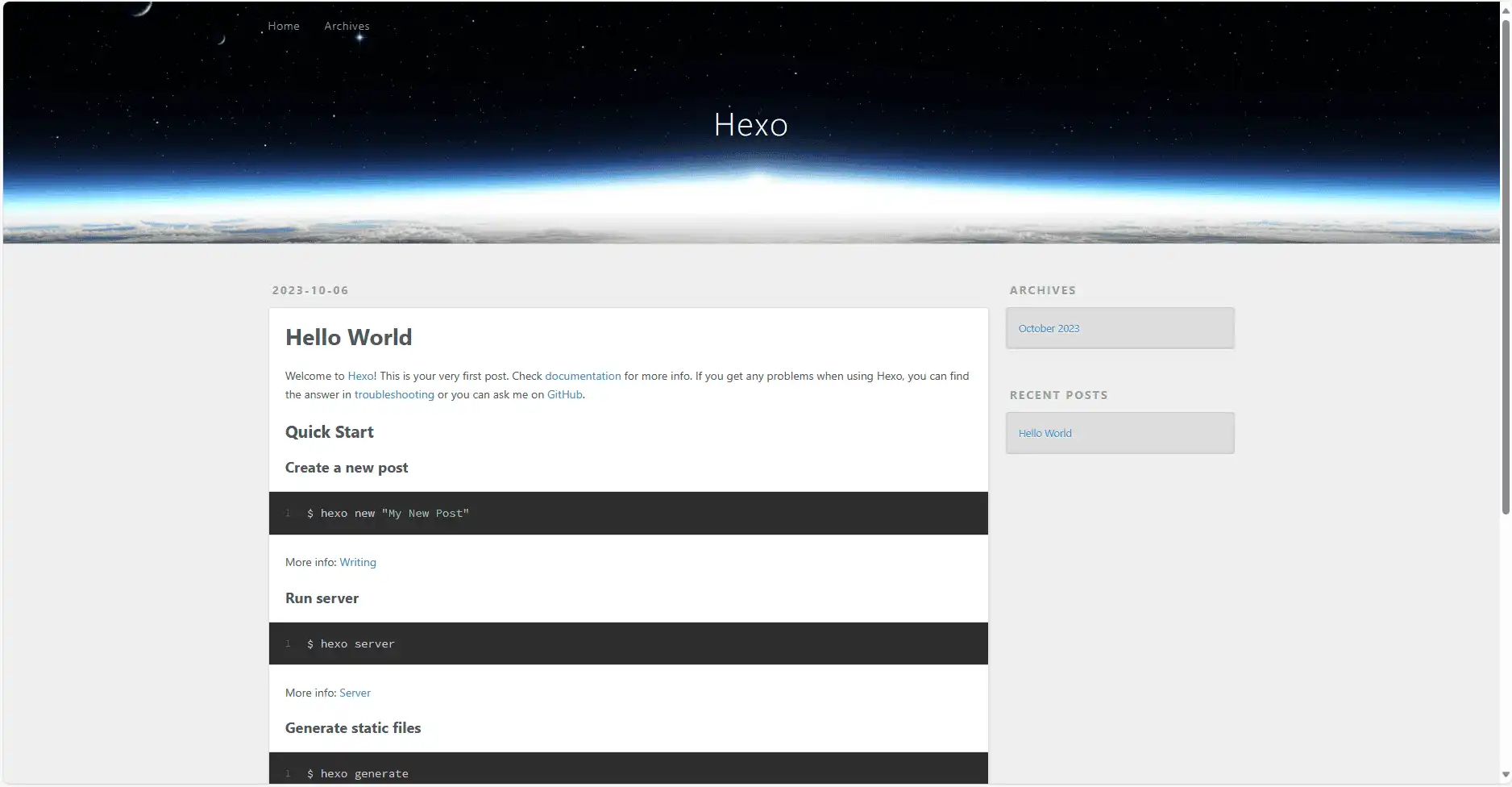
启动成功,本地调试网址是http://localhost:4000/

现在已经可以了,就是默认主题有点丑,可以换个主题玩玩。
打包部署
由于hexo是静态站点生成器,所以每次写完文章后需要重新生成整个站点。
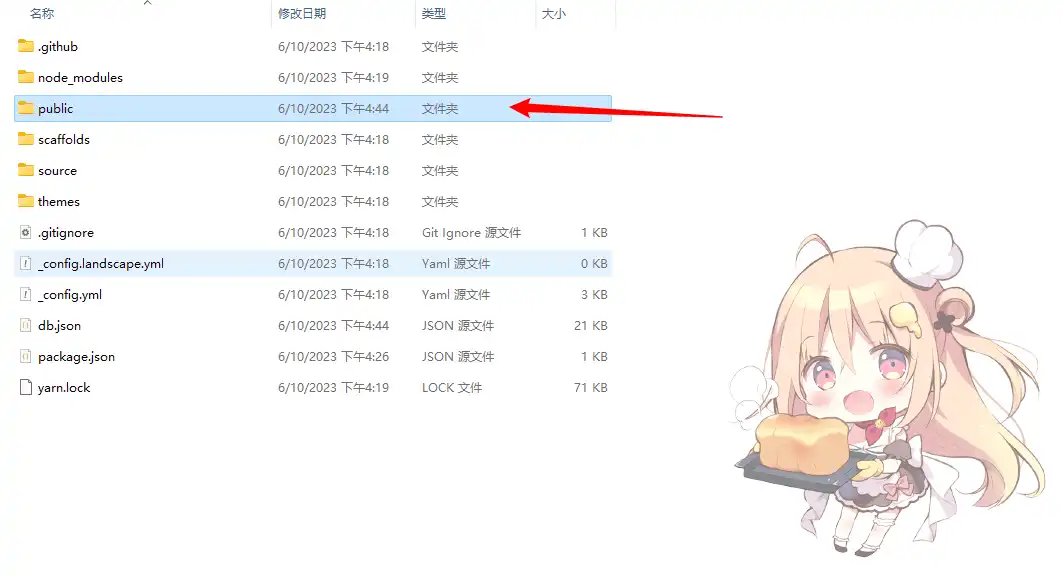
当前目录下打开黑窗口输入hexo g会在当前目录下生成一个publish文件夹,这里面就是整个站点的html。

剩下部署到服务器上或者托管到一些网站上本文就不延展介绍了,网上教程挺全的。
主题配置
上面都是一些基本操作,接下来介绍下主题使用。本文使用的主题是hexo上很有名的主题butterfly,不少大佬根据它魔改了很多好看的主题。
butterfly主题github地址:jerryc127/hexo-theme-butterfly: 🦋 A Hexo Theme: Butterfly (github.com)

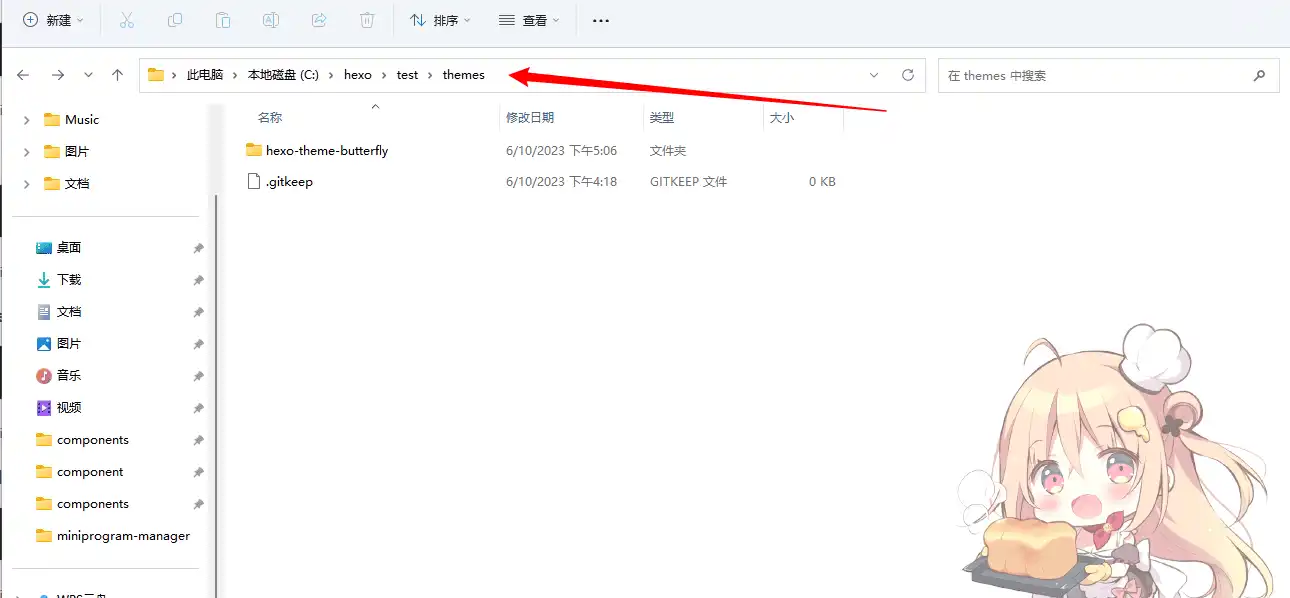
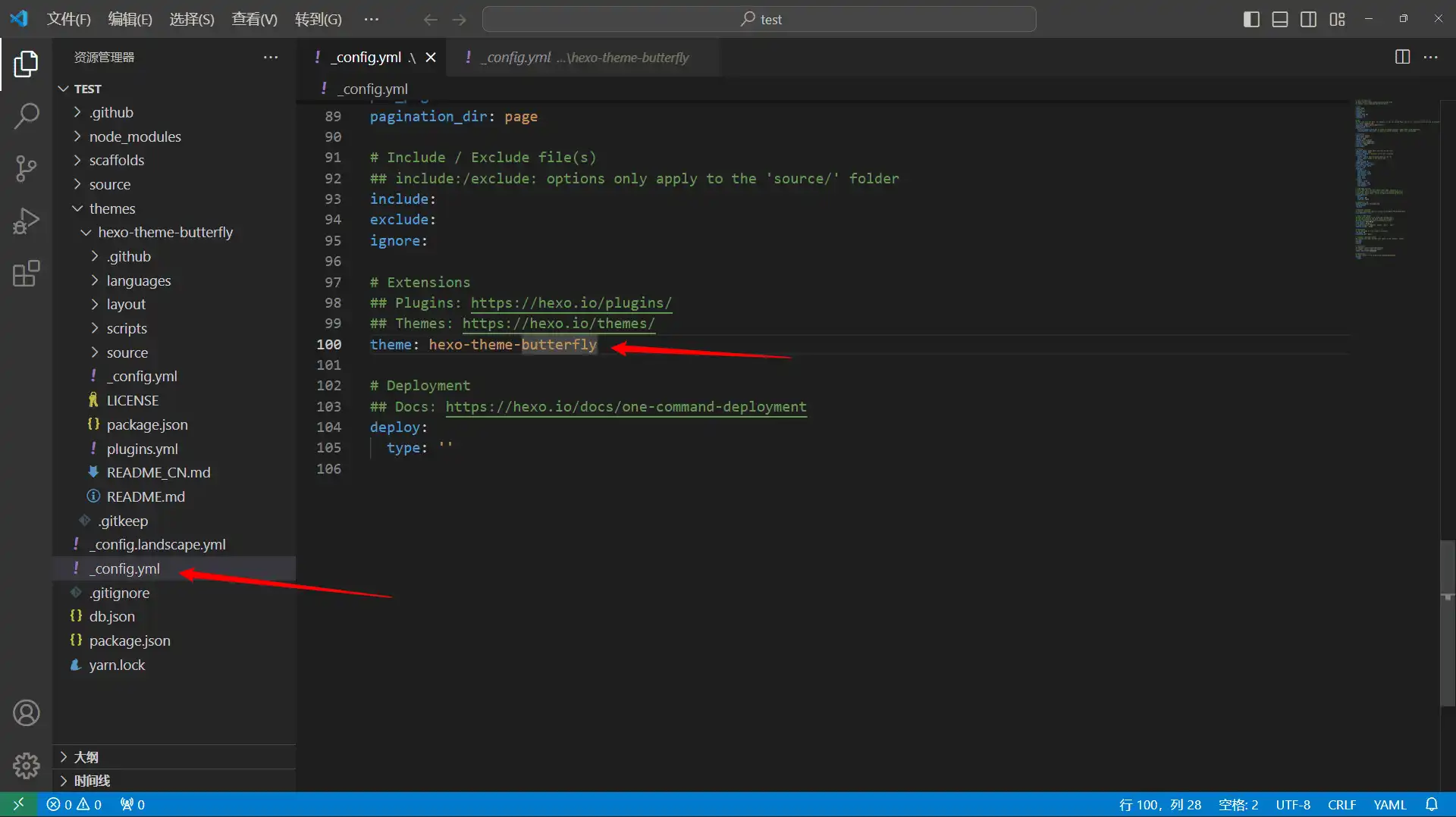
把它拉到本地的themes文件夹下就行,接下来改hexo的_config.yml配置,主题设置成我们刚下的butterfly。

改完就能使用了,butterfly主题配置建议看下主题官方文档,有些配置我也没用过就不误人子弟了。
WebHook配置
前面说过了静态站点最大的缺点就是每次需要手动重新生成整个站点然后再部署到服务器上,这时就不得不提及一下gitee的webhook了。
原理是每次push后出发gitee的webhook,调用我们自己实现的接口;而我们接口可以做一下自动部署的自动化操作。这样每次我们写完只需要push整个项目到gitee上然后触发接口自动执行hexo g。
具体实现可以看看用webhook实现服务器项目自动部署 | 爱加班的小刘 (xiaoliu.life)
我的站点
最后我改后的主题放出来了,之后站点框架会换这个可能之后当个博客使用了。
github地址:nibabashilkk/hexo (github.com)
使用前请读下这篇文章和仓库里的README文件。
闲聊
啊啊啊啊啊,假期结束了,明天就要开始长达七天的上班时间。
衷心祝愿大家能够早日摆脱你不喜欢的生活方式,然后带我实现共同富裕(¬‿¬)

